By Noxxxx from https://interview.noxxxx.com/?post_type=post&p=95 上山打老虎
欢迎分享与聚合,尊重版权,可以联系授权
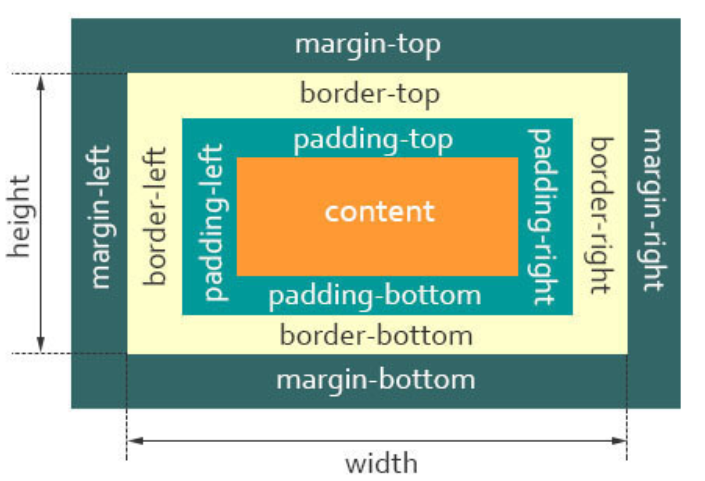
盒模型主要关注:内容(content)、填充(padding)、边界(margin)、 边框(border),IE盒子模型通过声明 box-sizing:border-box、W3C盒子模型是默认的盒模型,IE 盒模型的 content 部分把 border 和 padding 计算了进去。
offsetHeight: content + padding + border
clientHeight: content + padding
scrollHeight: 实际内容高度 + padding
默认box-sizing: content-box 有 padding 和 border 会溢出
标准盒模型 width = content width 所以设置了宽度 有 padding 的话会“溢出”
IE盒模型 width = content width + padding + border = box-sizing: border-box